
Θέλετε να προσθέσετε μια μπάρα ειδοποίησης στο site σας;
Η μπάρα ειδοποιήσεων ή η γραμμή ειδοποιήσεων είναι ένας πολύ καλός τρόπος για να ενημερώσετε τους επισκέπτες για σημαντικές ενημερώσεις, ειδικές προσφορές, κυκλοφορία νέων προϊόντων κ.λπ.
Σε αυτό το άρθρο, θα σας δείξουμε πώς να δημιουργήσετε μια μπάρα ειδοποιήσεων στο WordPress.
Γιατί να δημιουργήσετε μια μπάρα ειδοποίησης στο WordPress;
Η μπάρα ειδοποιήσεων είναι ένας πολύ καλός τρόπος για να ενημερώσετε τους επισκέπτες σας για οτιδήποτε σημαντικό. Αυτό θα μπορούσε να είναι μια συνεχής προώθηση συγκεκριμένων προϊόντων, ενημέρωση σχετικά με τους χρόνους λειτουργίας ή αλλαγές στις υπηρεσίες σας.
Μπορείτε επίσης να χρησιμοποιήσετε μια μπάρα ειδοποίησης για να ενημερώσετε τους επισκέπτες για μια ειδική προσφορά. Αυτή είναι μια εξαιρετική επιλογή εάν διαχειρίζεστε ένα e-shop.
Η χρήση μιας μπάρας ειδοποιήσεων είναι καλύτερη από την απλή ανακοίνωση στην αρχική σας σελίδα πχ. Η μπάρα ειδοποιήσεων μπορεί να εμφανίζεται εμφανώς στην κορυφή κάθε σελίδας σε ολόκληρο το site σας.
Είναι εύκολο να δημιουργήσετε μια μπάρα ειδοποίησης στο WordPress με plugin.
Δημιουργία μπάρας ειδοποίησης με χρήση του OptinMonster
Το OptinMonster είναι το καλύτερο λογισμικό βελτιστοποίησης μετατροπών στην αγορά. Σας βοηθά να μετατρέψετε περισσότερους επισκέπτες σε συνδρομητές και πελάτες.
Έρχεται με όμορφα αναδυόμενα παράθυρα lightbox, χρονόμετρα αντίστροφης μέτρησης και άλλες δυναμικές εφαρμογές που σας βοηθούν να αυξήσετε τους συνδρομητές και τις πωλήσεις για το site σας.
Μπορείτε επίσης να χρησιμοποιήσετε το OptinMonster για να δημιουργήσετε μια μπάρα ειδοποιήσεων.

Υπάρχουν πολλά έτοιμα πρότυπα στο OptinMonster. Αυτό καθιστά πολύ εύκολο να δημιουργήσετε μια μπάρα ειδοποίησης που φαίνεται αξιοπρεπέστατη μέσα σε λίγα λεπτά.
Αρχικά, πρέπει να επισκεφθείτε τον ιστότοπο OptinMonster και να εγγραφείτε.
Στη συνέχεια, πρέπει να εγκαταστήσετε και να ενεργοποιήσετε την προσθήκη OptinMonster WordPress.
Αυτή η προσθήκη συνδέει τον ιστότοπό σας στο WordPress με την εφαρμογή OptinMonster.
Μετά την ενεργοποίηση, πρέπει να εισαγάγετε το κλειδί άδειας χρήσης. Μπορείτε να το βρείτε στην περιοχή του λογαριασμού σας στον ιστότοπο του OptinMonster.
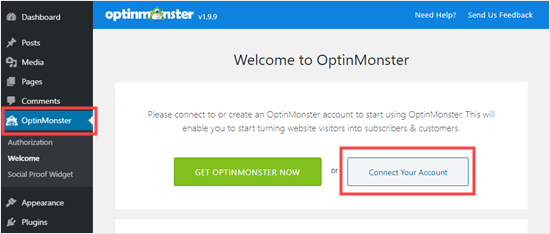
Στον πίνακα ελέγχου του WordPress, κάντε κλικ στο μενού OptinMonster. Στη συνέχεια, πρέπει να κάνετε κλικ στο κουμπί “Σύνδεση του λογαριασμού σας”. Απλώς ακολουθήστε τις οδηγίες στην οθόνη για να συνδέσετε τον ιστότοπό σας με τον λογαριασμό σας στο OptinMonster.

Αφού συνδέσετε το OptinMonster, απλώς μεταβείτε στο OptinMonster »Καμπάνιες στον πίνακα ελέγχου του WordPress. Προχωρήστε και κάντε κλικ στο κουμπί “Δημιουργία νέας καμπάνιας”:
Θα μεταφερθείτε στο εργαλείο δημιουργίας καμπάνιας OptinMonster. Από εδώ, πρέπει να επιλέξετε “Floating Bar” ως τον τύπο καμπάνιας σας.

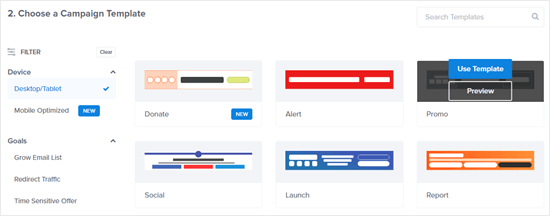
Στη συνέχεια, θα δείτε μια επιλογή προτύπων καμπάνιας. Απλώς επιλέξτε ένα πρότυπο που θέλετε να χρησιμοποιήσετε. Απλώς πρέπει να φέρετε το ποντίκι σας πάνω του και να κάνετε κλικ στο κουμπί “Χρήση προτύπου” για να το επιλέξετε.

Θα χρησιμοποιήσουμε το πρότυπο “Προσφορά” για τη γραμμή ειδοποιήσεων:

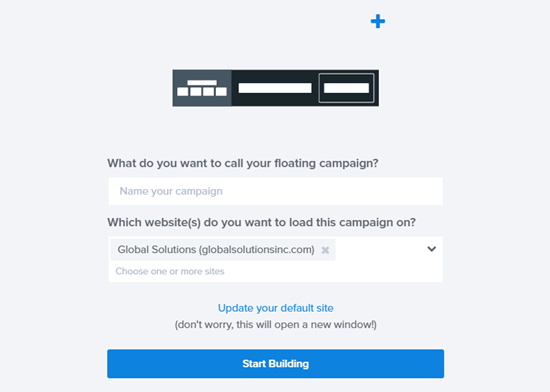
Στη συνέχεια, θα σας ζητηθεί να δώσετε στο πρότυπό σας ένα όνομα και να επιλέξετε σε ποιον ιστότοπο θα χρησιμοποιήσετε. Το OptinMonster θα έπρεπε να έχει ήδη συμπληρώσει εδώ το όνομα και τη διεύθυνση URL του ιστότοπού σας.
Μόλις ονομάσετε την καμπάνια σας, κάντε κλικ στο κουμπί “Έναρξη δημιουργίας”.

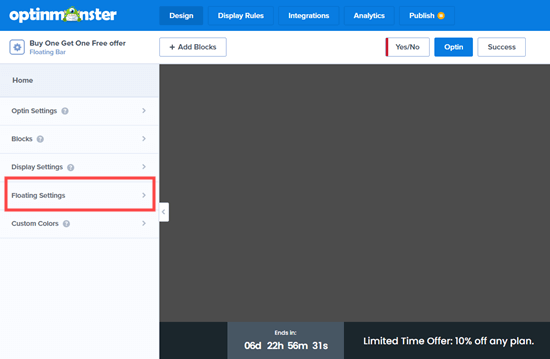
Τώρα, θα δείτε το πρόγραμμα επεξεργασίας καμπάνιας. Εδώ μπορείτε να σχεδιάσετε την καμπάνια σας.
Θα δείτε ότι η γραμμή ειδοποιήσεων εμφανίζεται στο κάτω μέρος της οθόνης σας από προεπιλογή. Για να το μετακινήσετε στο επάνω μέρος της οθόνης, κάντε κλικ στην επιλογή “Κινούμενες ρυθμίσεις” στην αριστερή πλευρά.

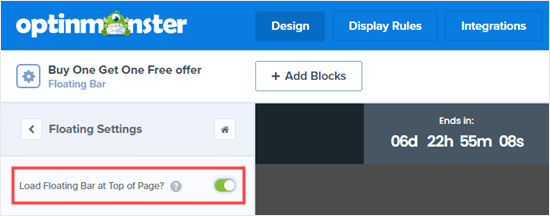
Στη συνέχεια, απλώς κάντε κλικ για να μετακινήσετε την κυμαινόμενη γραμμή στην κορυφή της σελίδας:

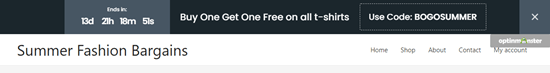
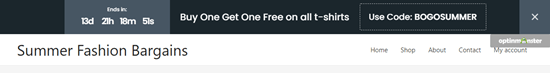
Η μπάρα θα εμφανιστεί στο πάνω μέρος της σελίδας
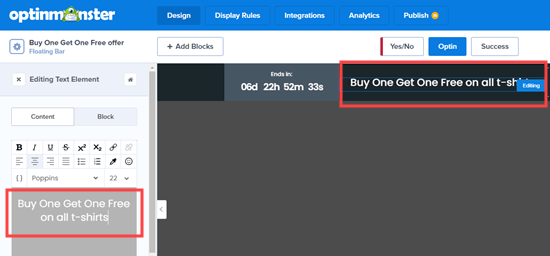
Για να αλλάξετε το κείμενο, απλώς κάντε κλικ στην περιοχή που θέλετε να την αλλάξετε. Ο επεξεργαστής θα ανοίξει στην αριστερή πλευρά. Απλώς πληκτρολογήστε οποιοδήποτε κείμενο θέλετε εδώ.

Μπορείτε επίσης να αλλάξετε τη γραμματοσειρά, το μέγεθος και το χρώμα του κειμένου και πολλά άλλα.
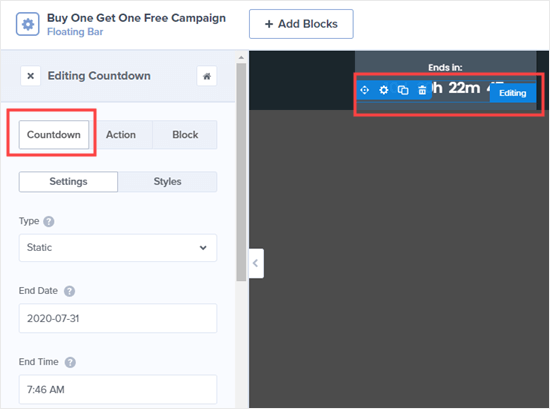
Για να αλλάξετε το χρονόμετρο της αντίστροφης μέτρησης, απλώς κάντε κλικ σε αυτό και, στη συνέχεια, κάντε κλικ στην καρτέλα Αντίστροφη μέτρηση. Στη συνέχεια, προχωρήστε και εισαγάγετε την ημερομηνία και ώρα λήξης που θέλετε.

Στη συνέχεια, πρέπει να μεταβείτε στην καρτέλα “Κανόνες εμφάνισης” για να επιλέξετε πότε και πού θα εμφανίζεται η γραμμή ειδοποιήσεων στον ιστότοπό σας. Ο προεπιλεγμένος κανόνας είναι η εμφάνιση της γραμμής ειδοποίησης αφού ο επισκέπτης βρίσκεται στη σελίδα για 5 δευτερόλεπτα.
Θα το αλλάξουμε σε 0 δευτερόλεπτα, επομένως η γραμμή ειδοποιήσεων εμφανίζεται αμέσως. Απλώς αλλάξτε την αντίστροφη μέτρηση “sec” σε 0:
Στη συνέχεια, κάντε κλικ στο κουμπί “Επόμενο βήμα” και αφήστε την ενέργεια ως “εμφάνιση της προβολής καμπάνιας: Συμμετοχή” στην επόμενη οθόνη. Κάντε κλικ στο «Επόμενο βήμα» για άλλη μια φορά και θα δείτε μια σύνοψη.
Μόλις είστε ικανοποιημένοι, απλώς κάντε κλικ στο κουμπί “Αποθήκευση” στο επάνω μέρος της οθόνης και, στη συνέχεια, κάντε κλικ στην καρτέλα “Δημοσίευση”.

Το τελευταίο βήμα είναι να ενεργοποιήσετε την καμπάνια στον ίδιο τον ιστότοπό σας. Κάντε κλικ στην καρτέλα OptinMonster στον πίνακα ελέγχου του WordPress και, στη συνέχεια, κάντε κλικ στο κουμπί «Ανανέωση καμπανιών»
Στη συνέχεια, θα δείτε την καμπάνια σας.
Η καμπάνια OptinMonster θα πρέπει να αναφέρεται στον πίνακα ελέγχου του WordPress
Απλώς επισκεφτείτε οποιαδήποτε σελίδα στον ιστότοπό σας και θα δείτε την καμπάνια σας σε δράση:

Tip: Σε μερικά θέματα WordPress, η μπάρα ειδοποιήσεων ενδέχεται να επικαλύπτει το μενού σας. Θα μπορούσατε να αλλάξετε το ύψος της 40 px ή 30 px για να το αποφύγετε. Θα πρέπει επίσης να μειώσετε το ύψος της γραμμής ανάλογα, έτσι ώστε το κείμενό σας να παραμένει κεντραρισμένο κάθετα στη γραμμή.
Ελπίζουμε αυτό το άρθρο να σας βοηθήσει να μάθετε πώς να δημιουργείτε μια μπάρα ειδοποίησης στο WordPress.

Αφήστε ένα σχόλιο